一、实现的功能
1、拖拽插入表单元素,从右边拖拽如左边的表单区
2、拖拽删除表单元素,从左边的表单区拖到右边的区域就会删除
3、拖拽交换位置,左边的表单元素上下拖拽可以交换位置
二、关键部分实现思路
2.1拖拽插入
1、在ondragstart的时候先区分是要拖拽请插入还是拖拽改变顺序(因为绑定的是同一个函数),插入记flag为1,改变顺序记flag为2,然后把正在拖拽的元素记录下来就算完成准备工作了
2、在ondragover中,因为要显示一根线来提示用户这个正在拖拽的表单元素会被放在哪里,因此就需要计算
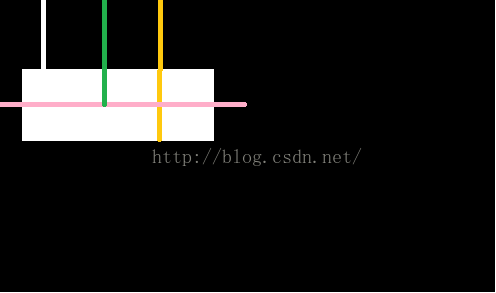
这个黑色的就是浏览器页面,白色的是表单元素调用getBoundingClientRect()获取的最小覆盖矩形区,他会返回一个对象,其中top表示白色部分的距离(上边界到浏览器顶部的距离),bottom表示黄色线 距离。我们可以获取鼠标在浏览器页面上的坐标,然后判断鼠标正在哪个表单元素里。然后再对这个元素对半分,在粉色上面部分,则对其上边界标记为蓝色,否则就是下部分标记为蓝色。
3、ondrop中,根据上一步判断的位置,放置拖拽的元素,如果是新增,则克隆一份,再插入,是替换的话则直接插进去就可以了。
2.2拖拽删除
其实原理差不多,只不过在ondrop中绑定的函数中,是把正在拖拽的那个元素删掉就可以了。代码中有很多注释,这里就不一一讲解了。
3、代码
https://github.com/wlmnzf/javascript-train/tree/master/customForm